TinyMCE의 이미지 첨부
기본적으로 이미지 첨부 기능을 제공하지만,
UX를 고려했을 때 사용자에게 익숙하지 않은 방식의
이미지 첨부 기능을 제공하고 있다.
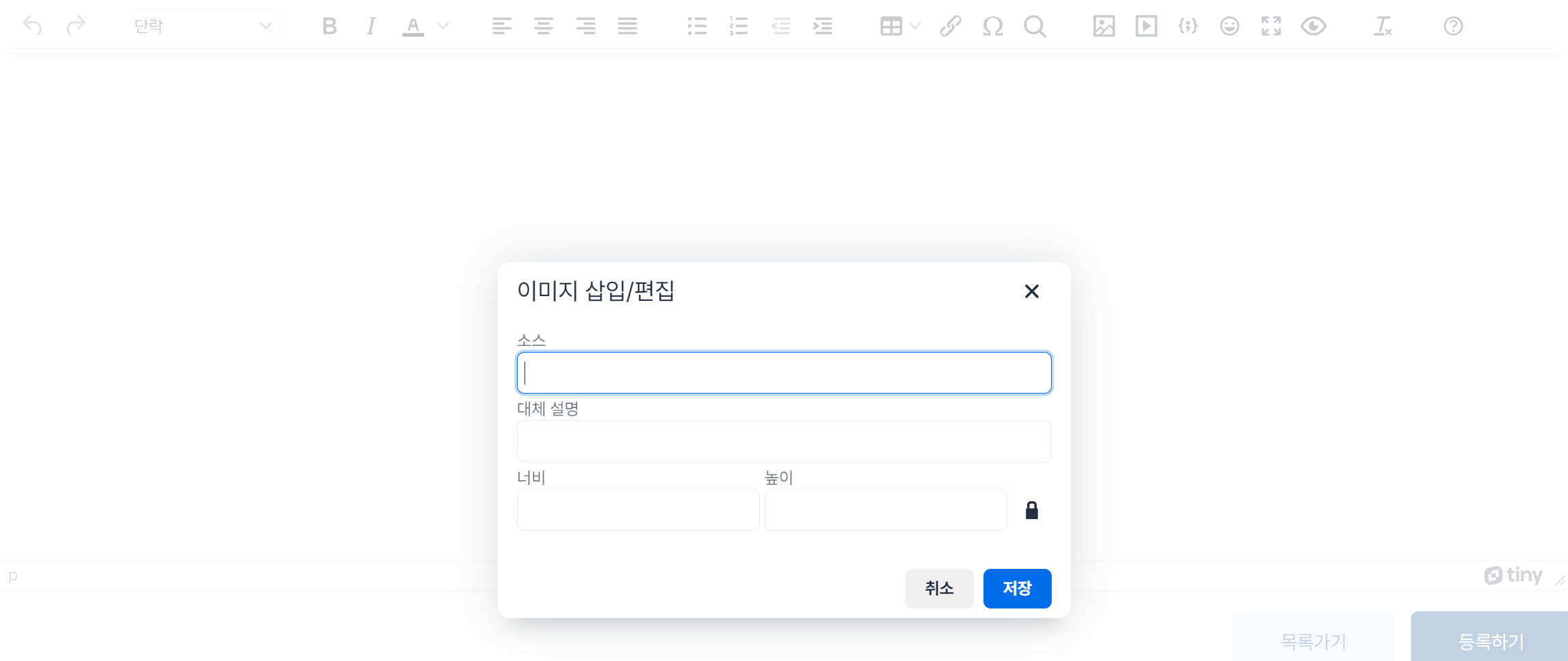
- 기본으로 제공되는 TinyMCE 이미지 첨부 방식

위 이미지 처럼 기본적으로 소스를 붙여넣어서 첨부하는 방식으로
제공되고 있다.
이러한 방식은 UX에 좋지 않다는 생각이 들었고
업로드 버튼을 통해 이미지를 업로드하는 방식으로
UX를 향상시키고자 커스텀 방식에 대해 알아보게 되었고
실제로 커스텀하여 업로드 버튼을 통해서도 이미지 첨부가
가능하도록 만든 경험과 방법을 공유하고자 포스팅을 하게 됐다.
라이브러리는 이전 포스팅 https://zeriong.tistory.com/65
과 동일하게 tinymce/tinymce-react 를 활용하여 구현했다.
소스코드
const TinyMceEditor = () => {
return (
<Editor
apiKey={YourApiKey}
init={{
// 필요한 툴을 공식 document에서 찾은 후 추가
plugins: [ ... ],
// 플러그인에 추가한 것을 툴바에 표시하기 위한 객체(생략)
toolbar: " ... ",
// 이미지 툴바 클릭 시 이미지 파일 첨부 설정 추가
image_title: true,
automatic_uploads: true,
file_picker_types: "image",
// 업로드 버튼을 눌렀을 때 실행되는 함수
file_picker_callback: (callback, value, meta) => {
const input = document.createElement("input");
input.setAttribute("type", "file");
input.setAttribute("accept", "image/*");
input.addEventListener("change", (e) => {
const file = e.target.files[0];
const reader = new FileReader();
reader.addEventListener("load", () => {
// 파일 블로핑
const id = "blobid" + new Date().getTime();
const blobCache = window.tinymce.activeEditor.editorUpload.blobCache;
const base64 = reader.result.split(",")[1];
const blobInfo = blobCache.create(id, file, base64);
blobCache.add(blobInfo);
// 콜백을 호출하고 파일 이름으로 파일 데이터(file의 meta) 파일이름 적용
callback(blobInfo.blobUri(), {title: file.name});
});
// 블로핑된 파일 URL을 읽어옴
reader.readAsDataURL(file);
});
// run function
input.click();
},
// ...
}}
/>
);
};컴포넌트 형식으로 구현하였고 필요한 코드만을 적어두었다.
나머지 필요 요소는 공식 문서(https://www.tiny.cloud/docs/tinymce/latest/)
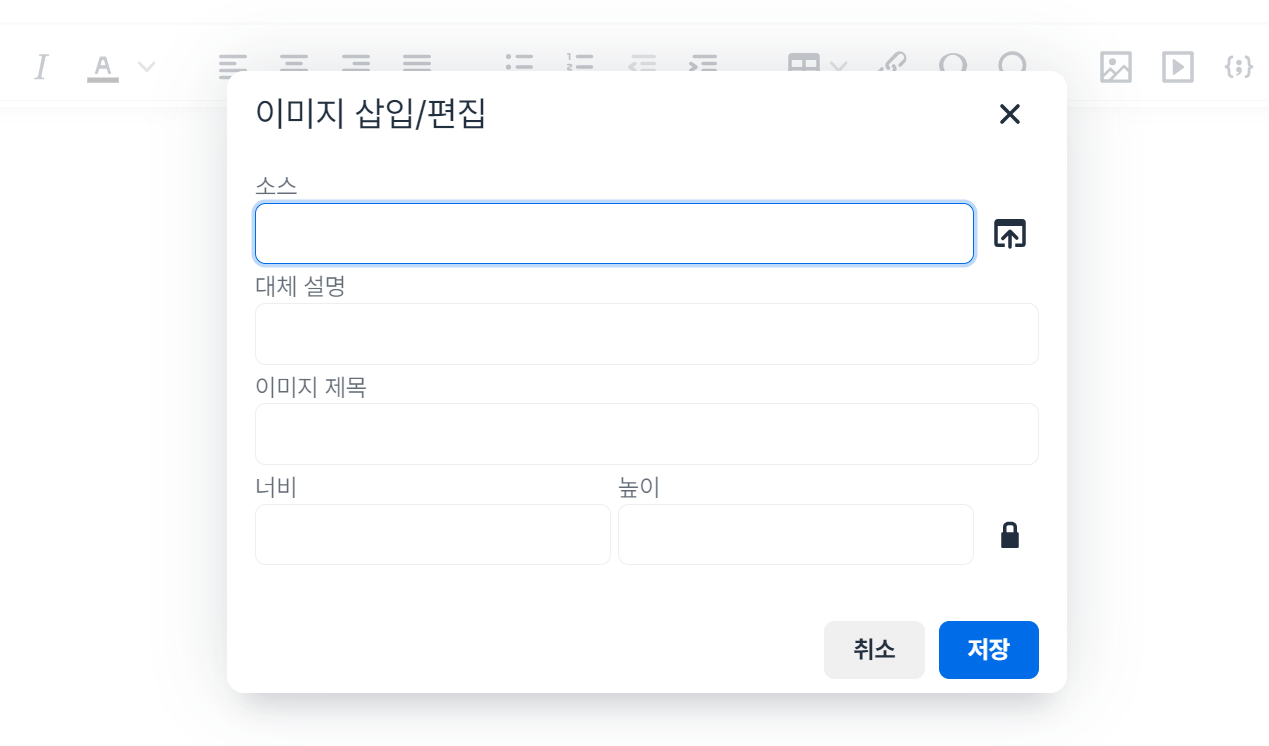
를 확인하여 추가해주면 아래 이미지처럼
구현할 수 있게 된다.
- 소스 인풋 옆에 추가된 업로드 버튼

마치며...
회사에서 여러 프로젝트를 진행하며 요구사항에 맞춘 라이브러리 커스텀이나 구현해보지 못한기능을 구현하는 일이 점점 잦아지는 것 같다. 새로운 기능을 구현하며 느낀 것 언제나 "정답은 공식문서(Docs)에서 찾을 수 있다." 라는 것이다. 타 블로그나 커뮤니티 글을 찾아보기 이전에 공식문서를 자세히 살펴 본 후 추가적인 아이디어를 얻기 위해 블로그 또는 커뮤니티 글을 참고하여 구현하는 것이 해당 라이브러리에 대한 이해도를 높이면서 활용도를 확장시킬 수 있는 것 같다.
'Frontend > Editor Tool' 카테고리의 다른 글
| [ TinyMCE ] 1000회 무료 에디터툴! (0) | 2024.05.04 |
|---|